UX/UI Design -Art Direction
Eton is working with a website that should provide greater experience for the visitor.
More space is created to fill with interesting content and in the long run, make the brand more relevant to the target group.
Brief
My mission is to design a new "explore" purchase flow and enhance the user experience (UX) to increase cross-selling and upselling efforts while creating a more immersive product experience through captivating storytelling. Additionally, I aim to elevate the brand perception to evoke a sense of luxury. This involves conceptualizing and implementing relevant and engaging content on the website, focusing on prioritized product categories."
Discovery
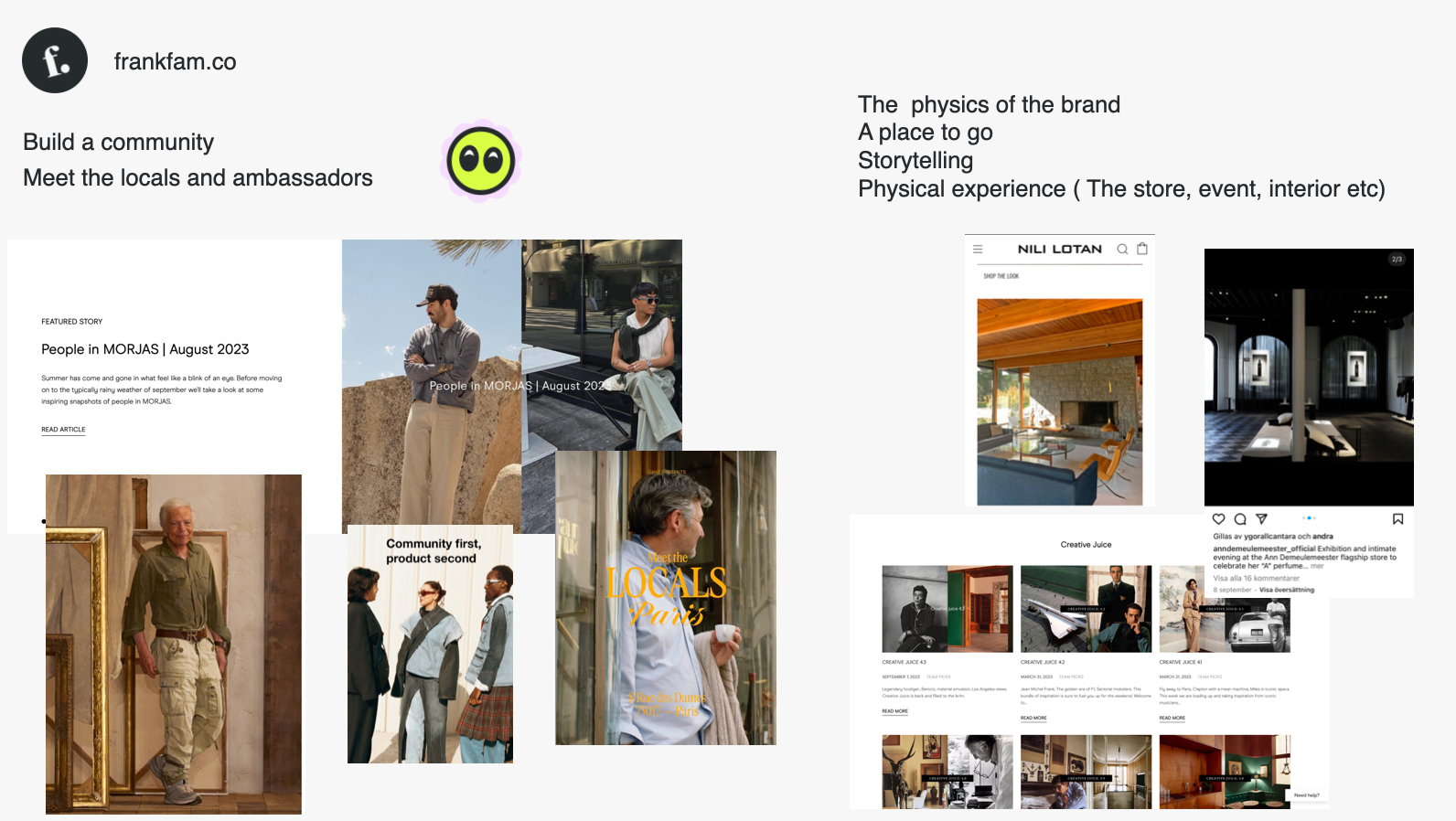
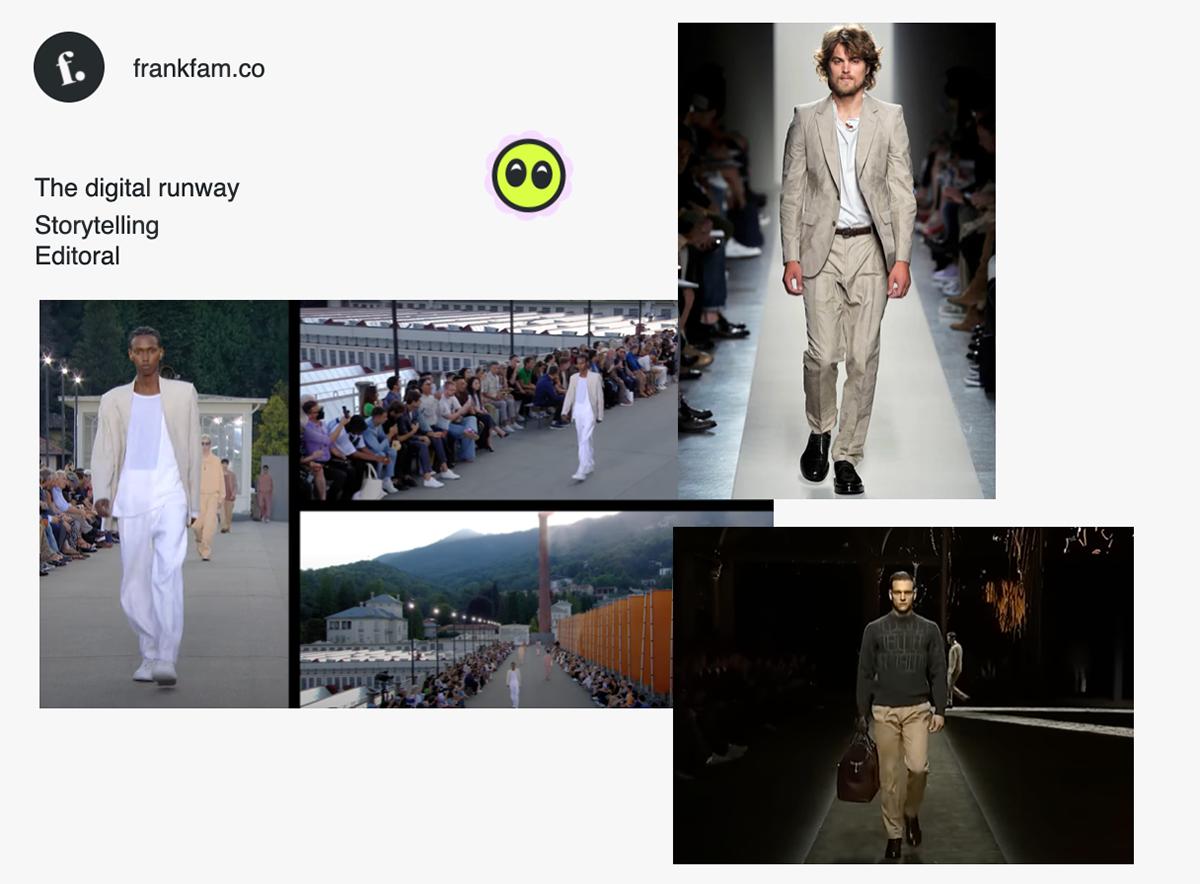
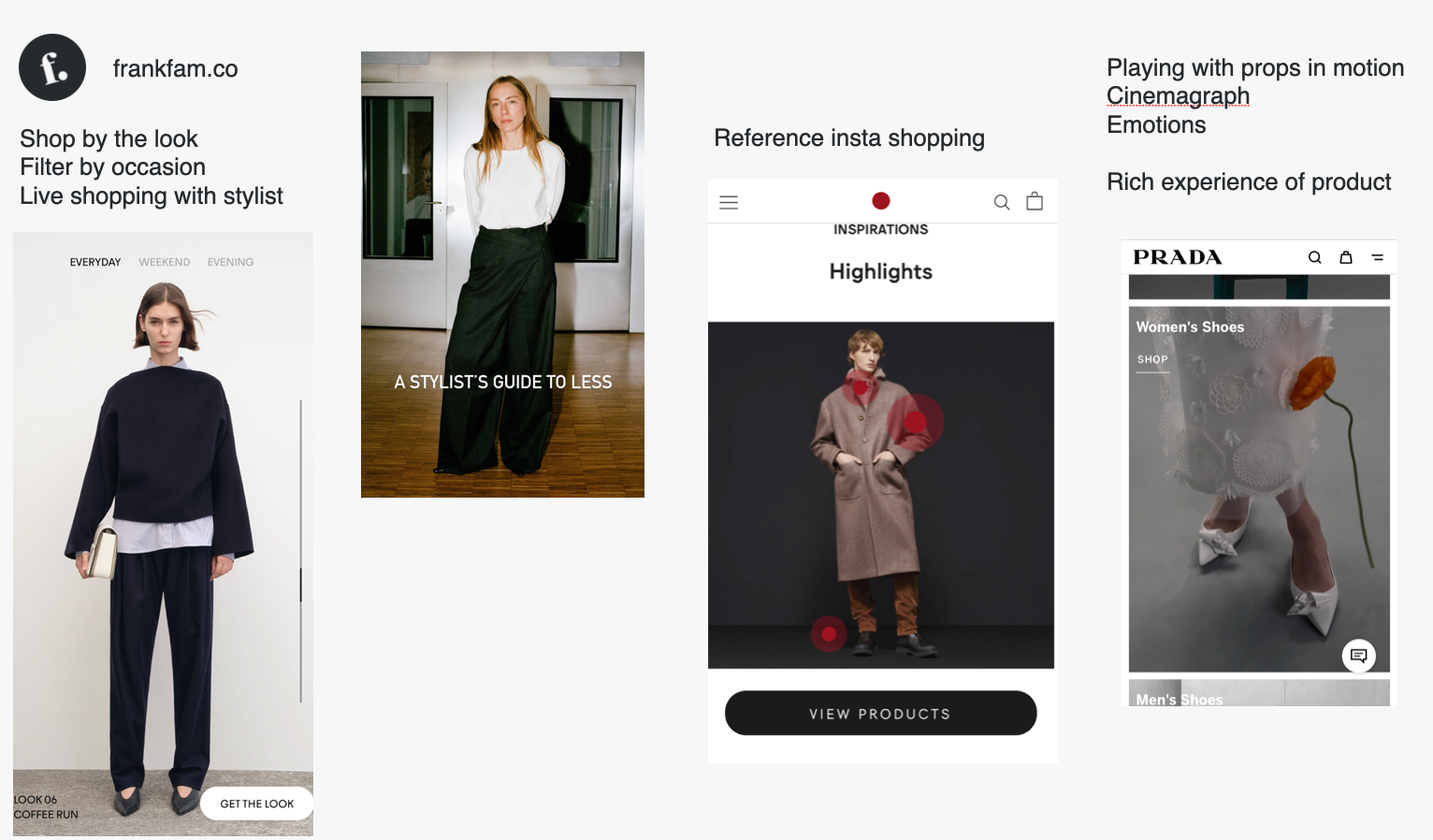
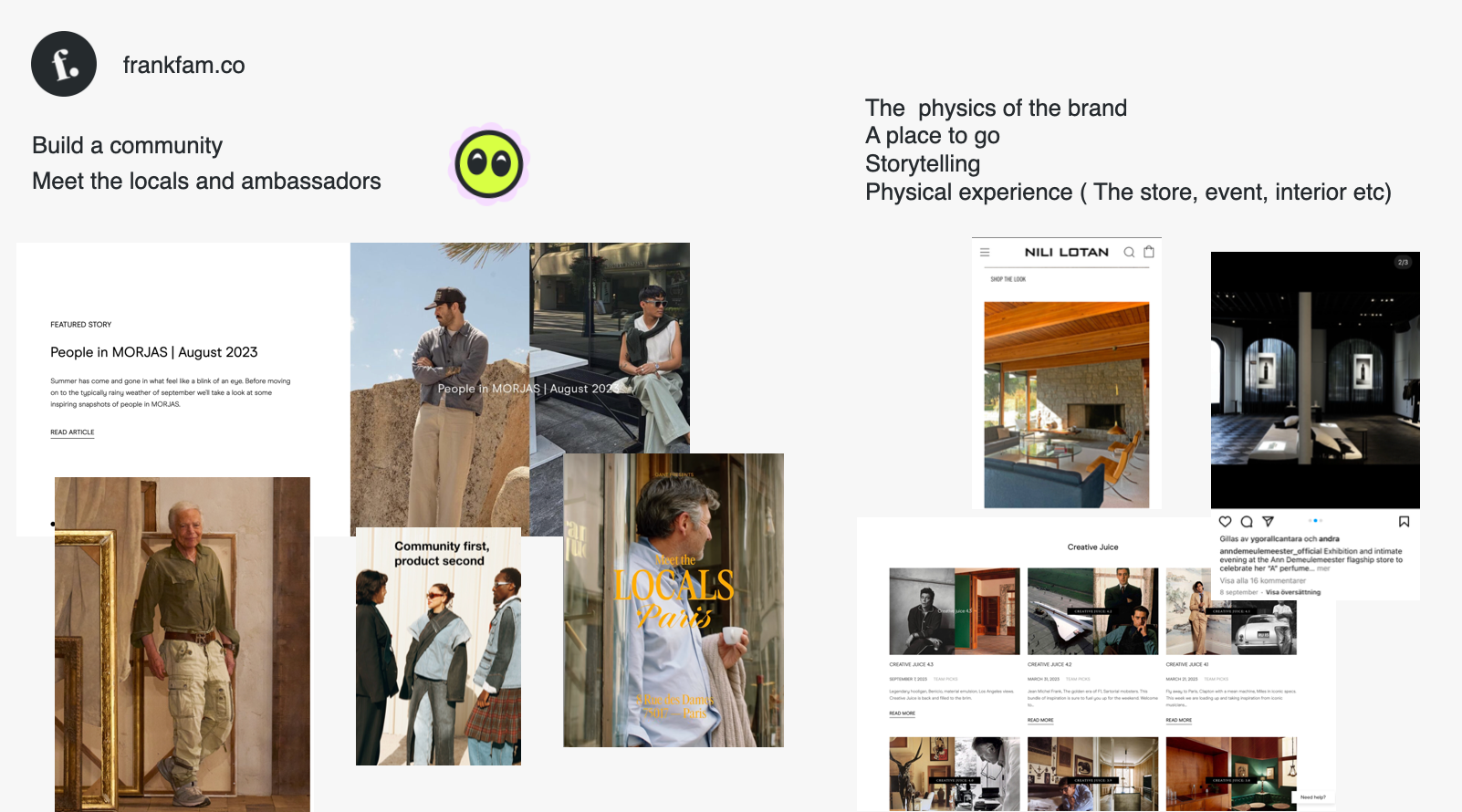
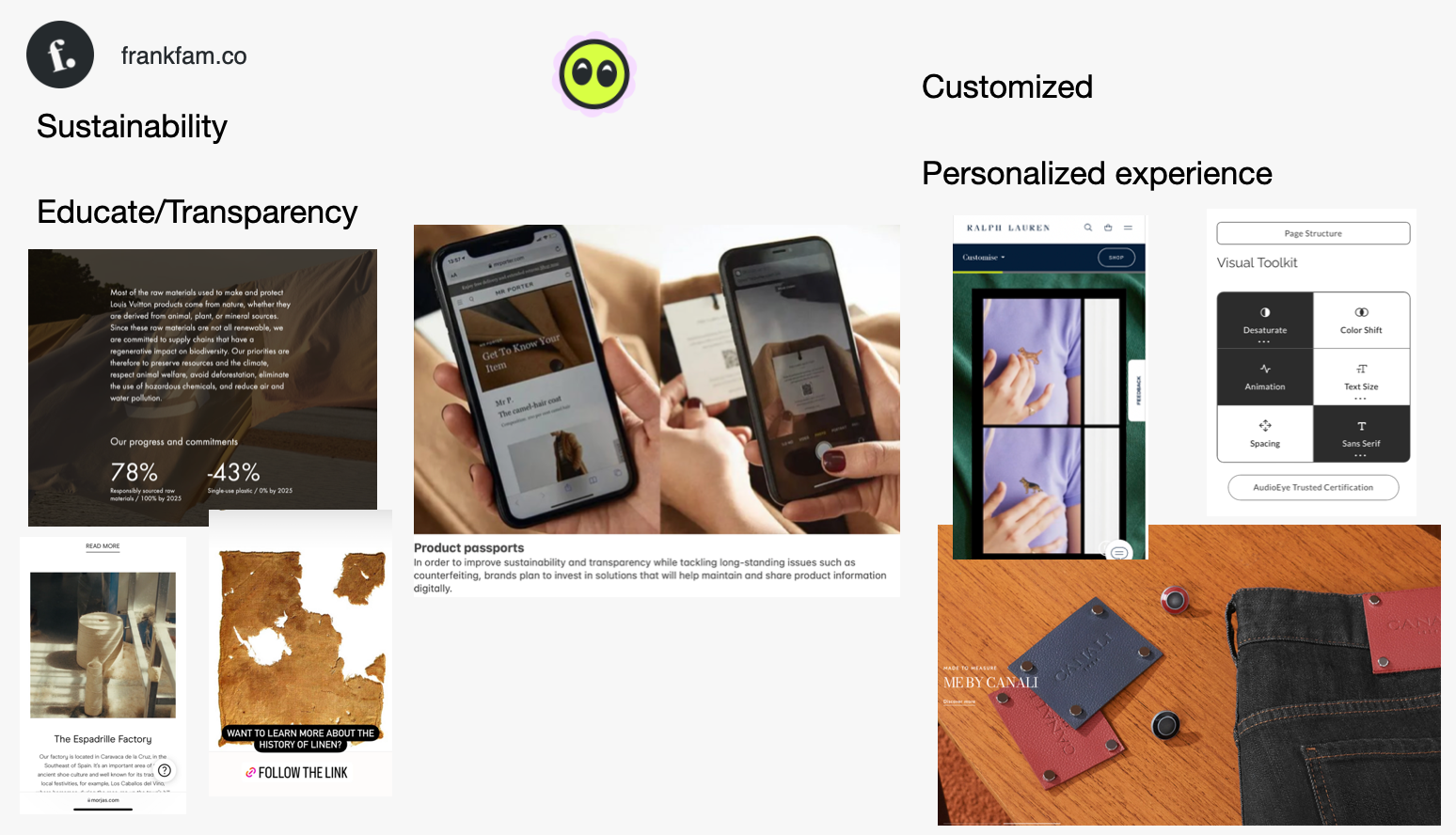
We need to find out what content will support, engage and entice the consumer? What type of content is needed, why and where . Also identify conceptual ideas for how to present content in an innovative way that creates attention and engagement and How to present content visually in order to support the brand, increase conversion and to create a good mobile and desktop experience (visual design and interaction design).
Research
The project started with a hypothesis about our target audience, guiding our strategy. I delved into benchmarking to understand Eton's needs, learn from best practices, and evaluate competitors. Stakeholder meetings and Eton's research refined my understanding. I also conducted a competitive analysis to assess our position and forecasted trends for adaptability. Desktop research helped compile and analyze key information, shaping our project's direction.





Interviews
We conducted one-on-one interviews with the key figures at Eton to gain a comprehensive understanding of their identity, aspirations, and vision for the future. This process aimed to solidify Eton's values and establish a precise direction for content and interaction strategies.
”Our shirt is the STAR. An artistic master peace”
”Our USP is the quality, sustainability and fitting. We deliver something that is always good - Like a Volvo-High standards. Comfort. Security"
"We need to Build brand and communicate a feeling"
Ideate
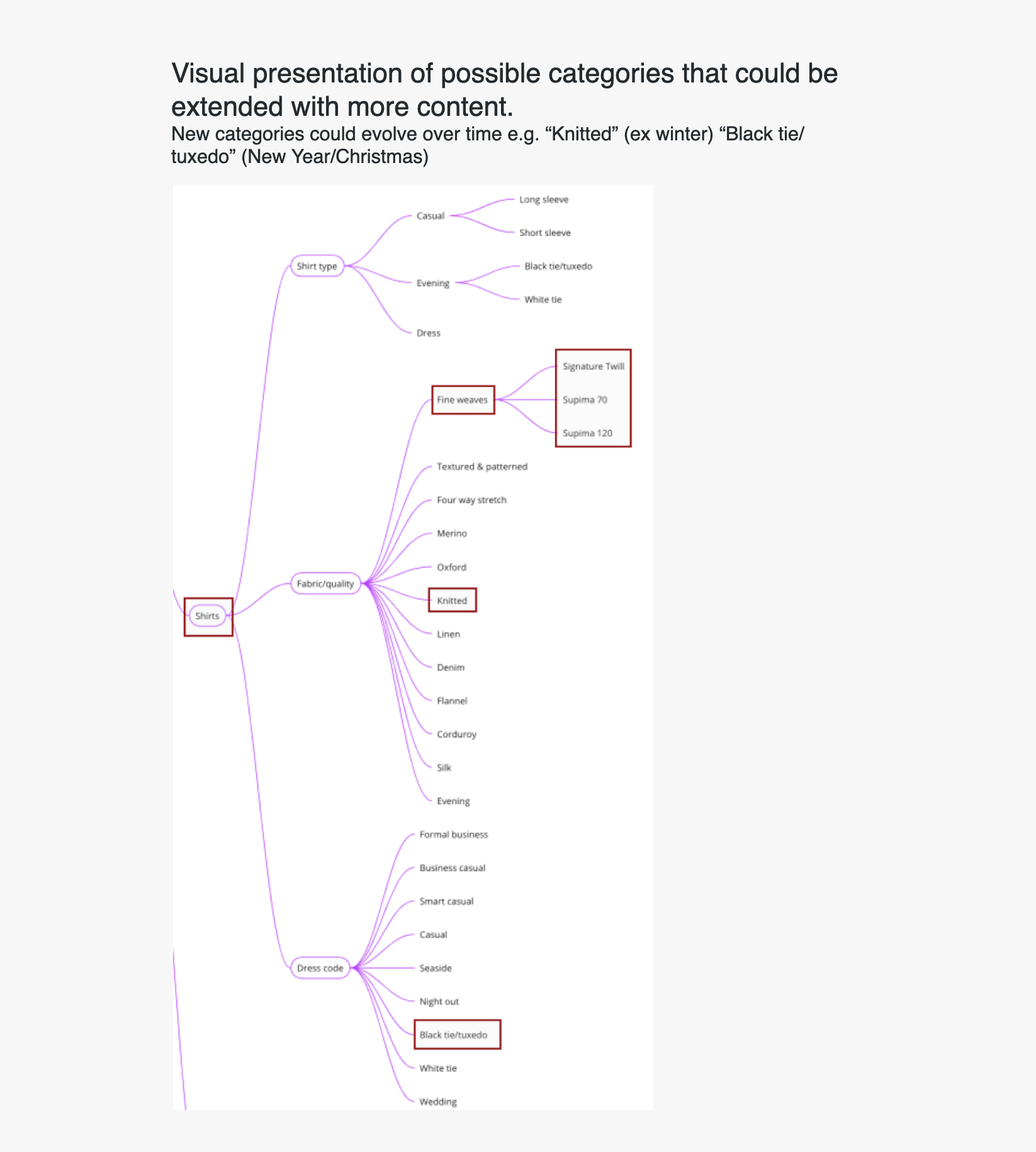
I started sketching designs that align with our goals, evolving them based on feedback and Eton team criteria. This involves creating discovery pages that seamlessly toggle between discovery and shop modes for user-friendly navigation. The 'Buy vs. Explore' concept balances product display with inspiration.
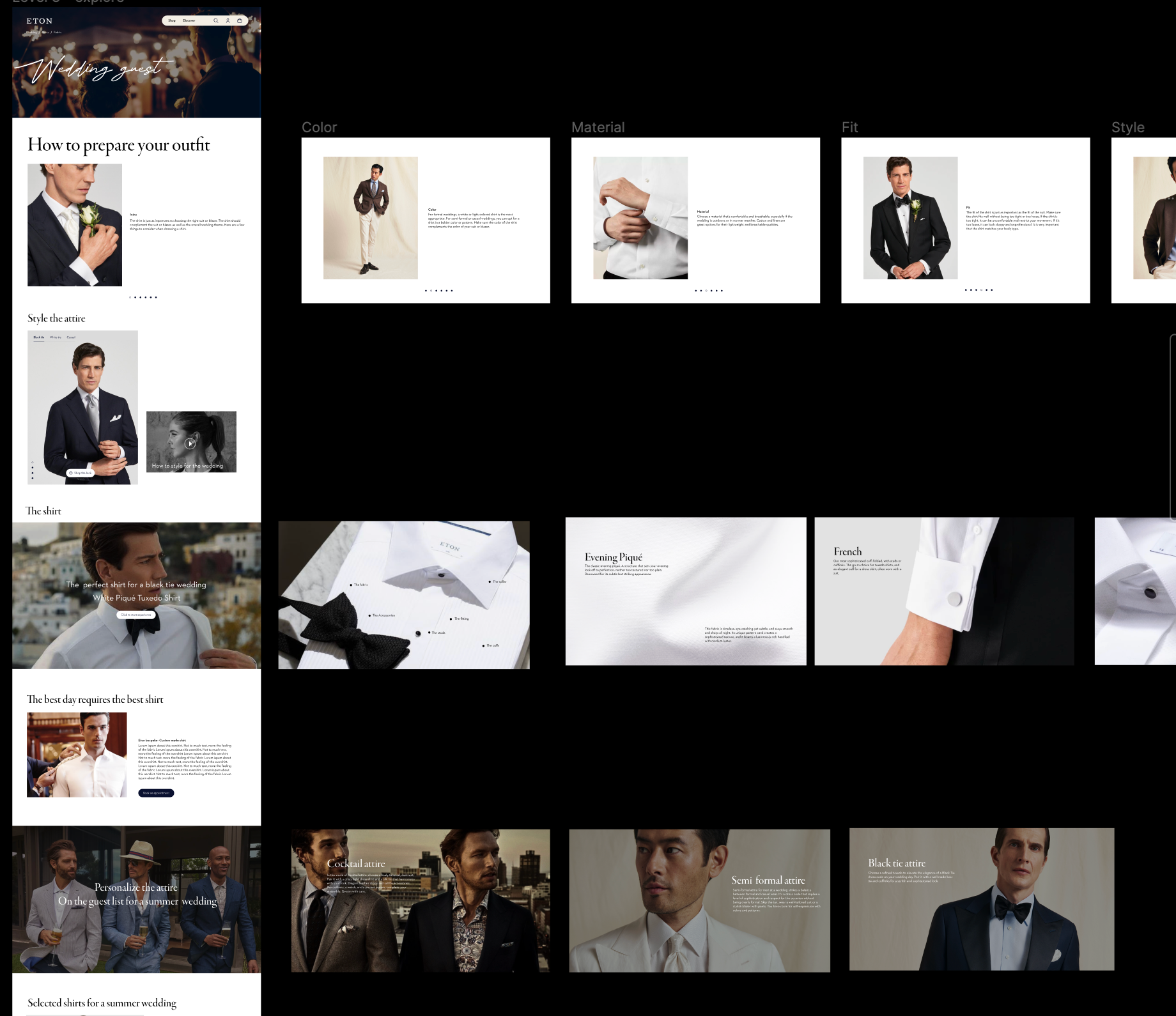
'Explore' offers immersive brand storytelling, while 'Buy' focuses on informative content. We prioritize user control in browsing. After feedback integration, we refine category-specific designs and aim for high-quality content creation, guiding the team's visual efforts.
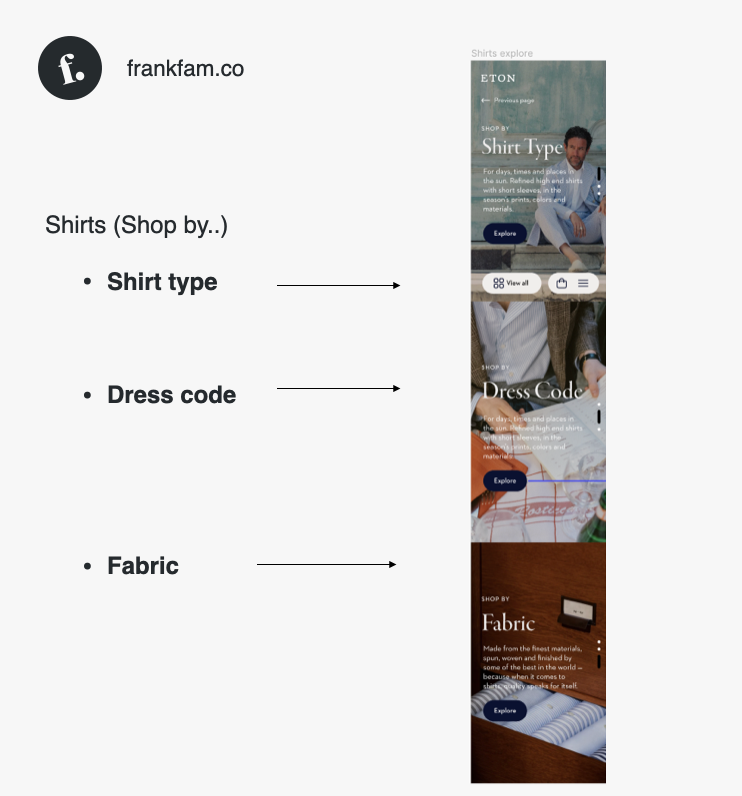
We have developed three entry points to Discovery pages. Each page comprises modules that can be easily modified and reused. This modular design facilitates seamless customization and repetitive utilization, enhancing the user experience. Additionally, they can effortlessly access the Discovery pages directly from the homepage, enhancing their browsing journey.


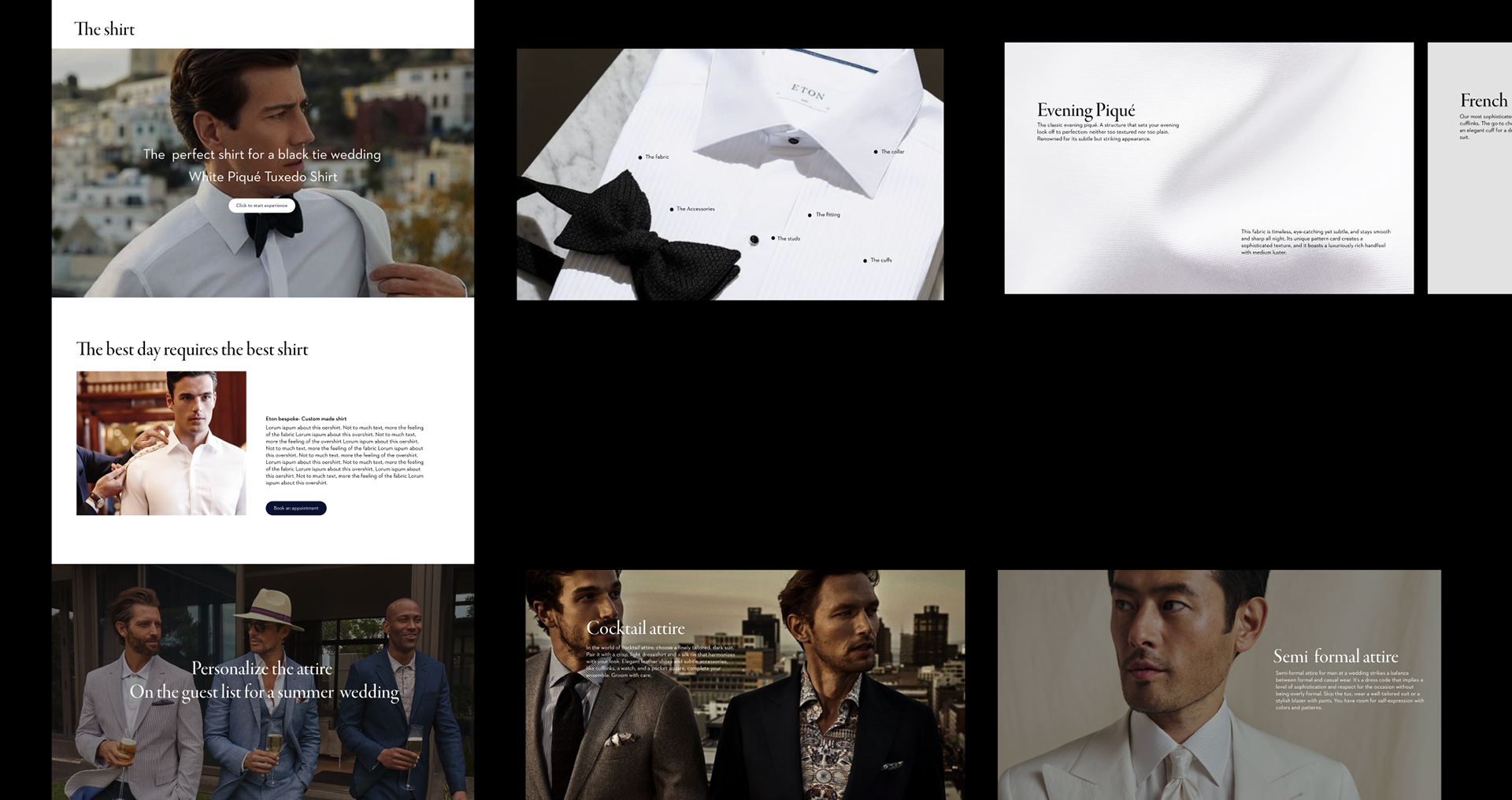
Final Design


DEsign system and component library
A component library was crafted to streamline development, offering reusable interface elements. It involved identifying, designing, and testing each component for accessibility, ensuring consistency, efficiency, scalability, and easier collaboration. This resource minimizes code duplication and facilitates cohesive, user-friendly designs.





